Farben auf Karriereseite angeben
Workwise bietet dir die Möglichkeit, eine eigene, kostenfreie Karriereseite zu erstellen und diese auf deiner Unternehmenswebsite zu implementieren. So kannst du deine Arbeitgebermarke bestmöglich präsentieren und garantierst Kandidat:innen eine durchweg positive Candidate Experience.
Damit deine Karriereseite optimal zu deinem Unternehmen und deiner Website passt, kannst du die Farben der Karriereseite individuell festlegen.
Wie du die Farben deiner Website ermittelst und diese für die Karriereseite angibst, erfährst du in diesem Artikel.
<div class="blog_primary-box"><p><strong>Das Wichtigste zusammengefasst</strong></p><p>Für deine Karriereseite von Workwise kannst du die Primärfarbe und die Textfarbe festlegen.</p><p>Dazu musst du zuerst den genauen Code der Farben deiner Unternehmenswebsite ermitteln. Das kannst du entweder über das Google Entwicklertool oder das Mozilla Firefox Entwicklertool machen.</p><p>Anschließend fügst du die Farbcodes auf der Plattform unter dem Reiter “Karriereseite” und “Konfiguration” ein.</p></div>
Was steckt dahinter?
Wie du im Artikel Karriereseite von Workwise auf eigene Unternehmenswebsite implementieren nachlesen kannst, hast du bei Workwise verschiedene Möglichkeiten, deine Karriereseite an deine eigene Website anzubinden.
Damit sich die Karriereseite optimal in deine Unternehmenswebsite einfügt und zu deinem Design passt, kannst du die Farben der Karriereseite selbst auswählen.
Am besten nutzt du dafür die Farben, die auch auf deiner restlichen Unternehmenswebsite vorkommen.
Wie ermittle ich die Farben meiner Unternehmenswebsite?
Egal, ob du als Webbrowser Mozilla Firefox oder Google Chrome verwendest – mithilfe der Webentwickler-Tools kannst du ganz unkompliziert und ohne extra Tools die HTML-Farbcodes bestimmen.
Frage am Besten zunächst einmal in deiner Marketing- oder IT-Abteilung nach – dort kann dir sicher schnell und unkompliziert geholfen werden. Falls du die Farbwerte selbst ermitteln willst, hilft dir die Anleitung in diesem Artikel weiter.
<div class="blog_primary-box"><p>Übrigens: Der Farbcode, den du ermittelst, ist ein sogenannter HEX-Code. Er setzt sich zusammen aus dem jeweiligen Rot-, Grün- und Blauanteil der Farbe, weshalb er in RGB-Dezimalwerten angegeben wird.</p></div>
Farbermittlung in Google Chrome
In den Google Chrome Entwickler-Tools findest du einen Color-Picker, mit dem du den genauen Farbwert eines Elements bestimmen kannst. Gehe folgendermaßen vor:
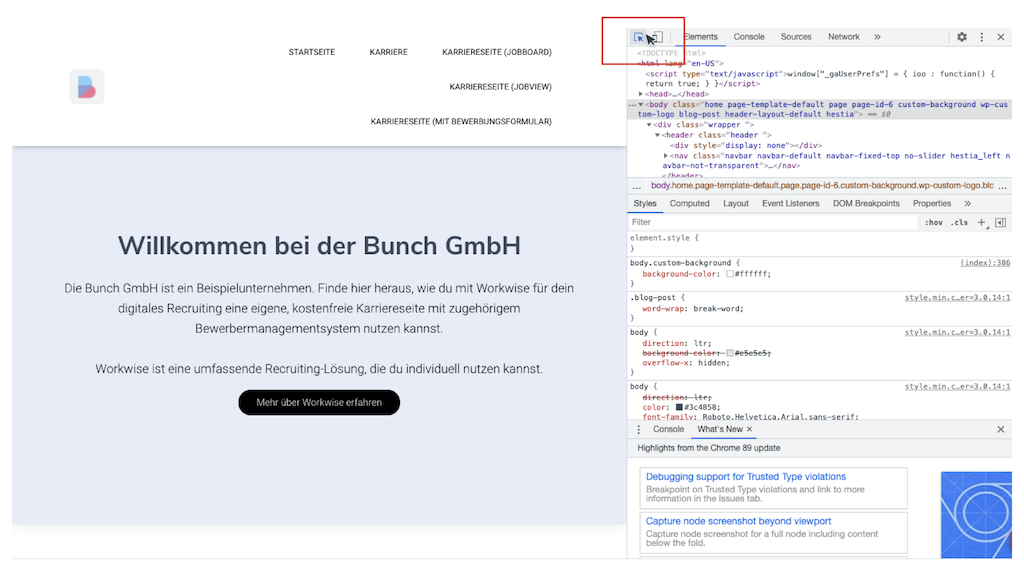
<ul><li>Klicke die <b>F-12-Taste</b>, um die Entwicklertools zu öffnen. Bei neueren Macbooks findest du die Funktion mit einem Zwei-Finger-Klick bei "Untersuchen".</li><li>Wähle nun das kleine viereckige Symbol mit dem Curser aus, das sich links oben in der Ecke befindet.</li></ul>

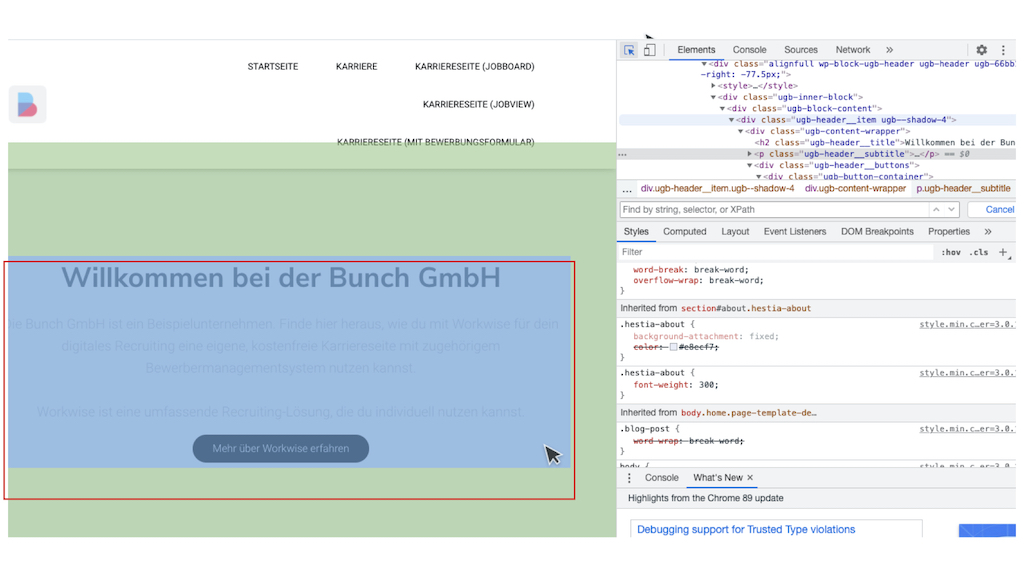
<ul><li>Klicke ein Element auf der Website an, um es genauer zu untersuchen. Dazu eignet sich beispielsweise die Farbe eures Unternehmenslogos oder die Schrift- und Hintergrundfarbe eurer Website.</li></ul>

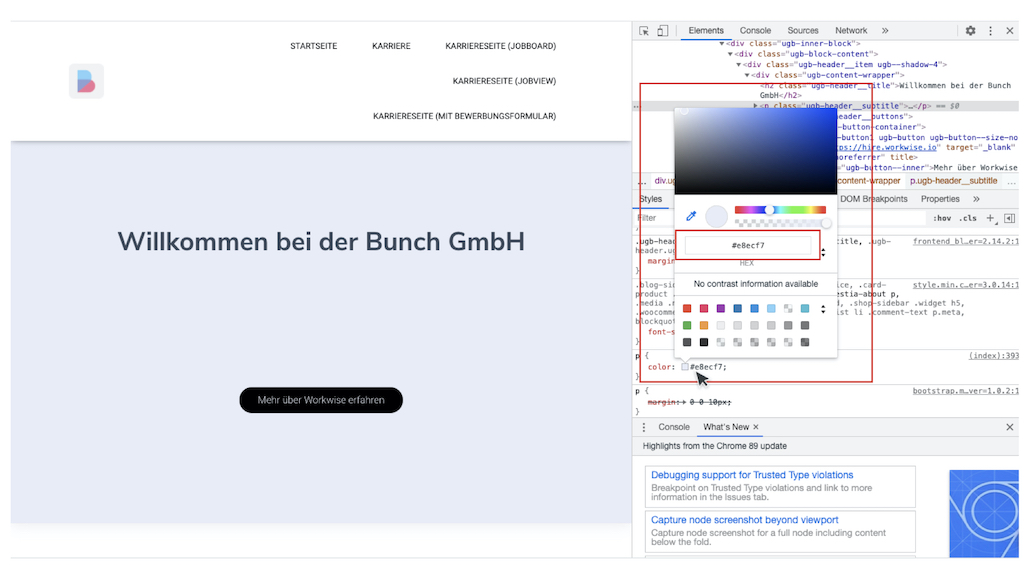
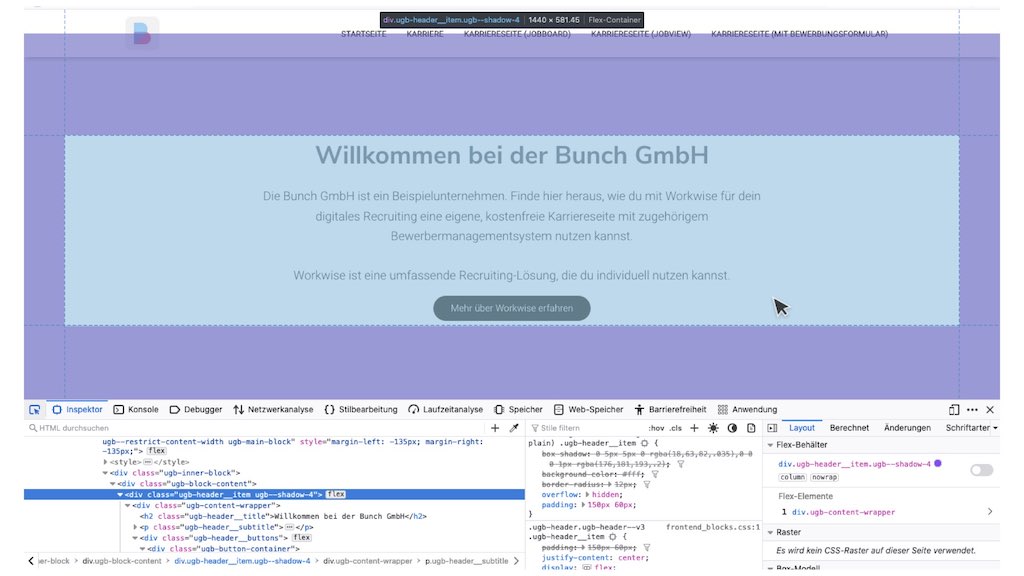
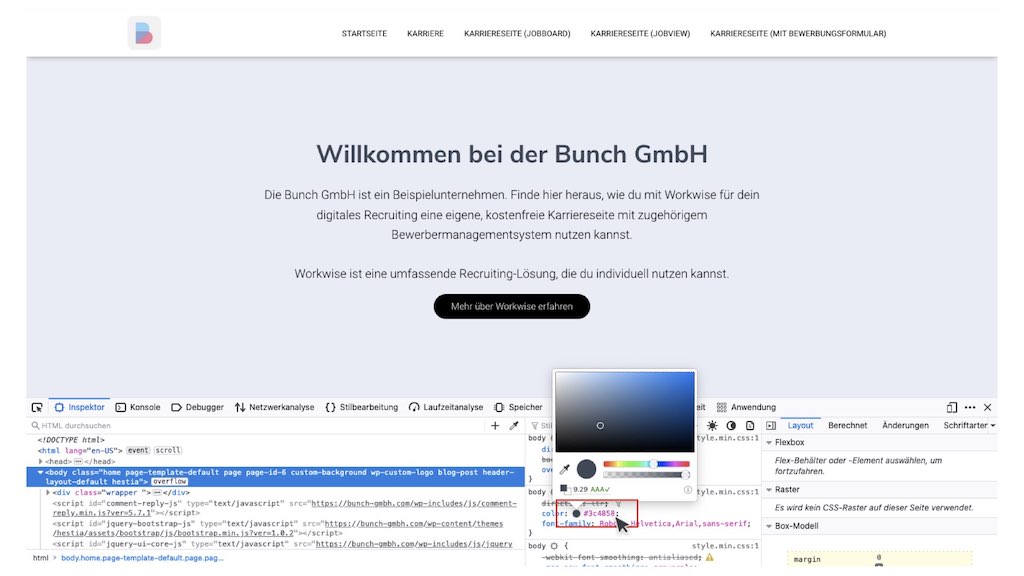
<ul><li>Wähle jetzt das kleine Kästchen neben “background-color” oder "color" aus. Es öffnet sich der Color Picker.</li><li>Mit dem Color Picker kannst du eine beliebige Stelle der Website anklicken und direkt die RGB-Werte sowie den HTML-Code ablesen.</li></ul>

<ul><li>Diesen kannst du ganz einfach mit copy + paste in der Workwise Plattform eintragen.</li></ul>
Farbermittlung in Mozilla Firefox
Auch hier kannst du über einen Color-Picker den Farbwert eines Elements bestimmen. Gehe dazu wie folgt vor:
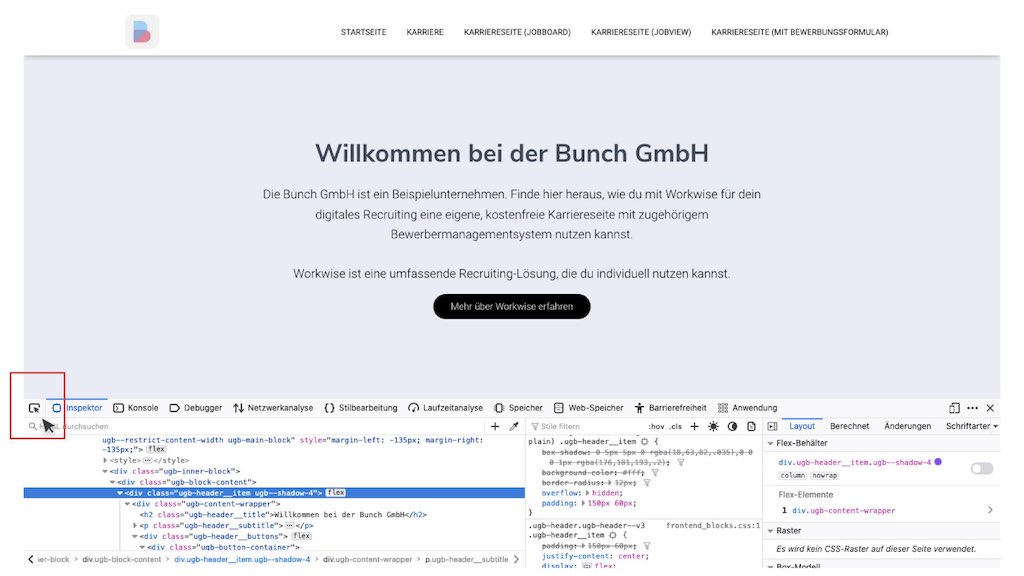
<ul><li>Klicke die <b>F-12-Taste</b> oder den Reiter "Untersuchen", um die Entwicklertools zu öffnen.</li></ul>

<ul><li>Wähle nun ein Element aus, dessen Farbe du untersuchen möchtest.</li></ul>

<ul><li>Klicke auf das Color-Picker-Icon und du kannst den Farbwert ermitteln.</li></ul>

<ul><li>Mit copy + paste kannst du den HTML-Farbwert auf der Plattform einfügen.</li></ul>
Falls du detailliertere Infos benötigst, schaue doch mal auf Sketch.media.de vorbei: Dort werden dir die zwei Wege noch etwas ausführlicher erklärt.
Wo lege ich die Farben für die Karriereseite fest?
Auf unserer Plattform kannst du die Farbcodes nun eintragen. Öffne dazu den Reiter “Unternehmen” links im seitlichen Menü.
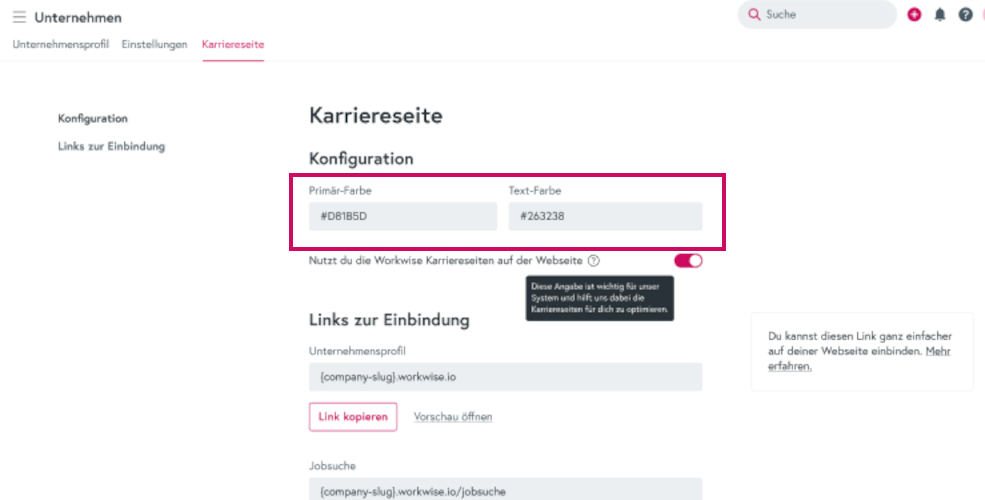
Klicke nun auf “Karriereseite”. Unter “Konfiguration” kannst du nun die Farbcodes für die Primär-Farbe deiner Karriereseite, sowie deine Text-Farbe festlegen, indem du die ermittelten Farbwerte dort einträgst.

Hast du weitere Fragen oder Schwierigkeiten beim Ermitteln der Farbwerte? Deine persönliche Ansprechperson bei Workwise hilft dir weiter.









